キンコンカンコーン!
フォントの時間です〜。
またまたおつきあいよろしくお願いします。
今日は、「文字組み」についてお話したいと思います。
フォントを選んだら、次は「文字組み」。
文字組みとは、文字の文字間や行間、文字の大きさなどをデザインして、より良いレイアウトにすることです。
ここで1つ、例えをば。
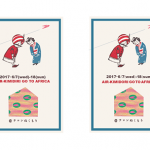
ちょっと前に デザインを担当させてもらった、きみどりちゃんの個展「AIR KIMIDORI GO TO AFRICA」のDMです(写真参照)。
右と左で違いがあるのわかりますか?
右が文字組みしたもの。
左はキーボードで打ったそのまんま。
どっちがすっきり読み易いでしょう?
(え?左??・・・![]() 💦精進します!!!
💦精進します!!!![]() 💦)
💦)
左から右の状態になるまでに、
①全ての文字間を0.1ミリ単位で空けたり締めたりして
②( )、・、/の太さと大きさを調節して
③( )のフォントを変えて
④ wed とsun の文字の大きさを1pt大きくし
⑤行間空ける
という工程を経ています。
こうやって書くと自分でも引くくらい細かいんですが、
この、ほんのちょっとの、細かな調整の有無が全体の印象を左右します。
まさに、「神は細部に宿る」!
そうそう、文字組みといえば、
ルイ・ヴィトンとドルチェ&ガッパーナ。
この2つのブランドの共通点は、「高そう」ってだけじゃなく、(行ったことない)
2つともロゴが「futura」(フーツラ)という、ドイツのデザイナーが作ったフォントで構成されてるんです。
文字間をゆったりとってあるヴィトン。
対して、文字間をギュギュっと詰めたD&G。
ヴィトンは、ロングドレスに赤絨毯とか似合いそう。
D&Gは、パッツンパツンのミニで、クラブとかで踊ってそうです。(あくまで私感)
また、最近お仕事させてもらった、ヨガめがねのユカリー先生の旦那さまのお店、「RELATION」のロゴも、「futura」をベースにデザインしています。
こちらはオサレなサーフショップ。普遍的で飽きがこなくて、ちょっとレトロなお店っぽい雰囲気を出したかったので選びました。
写真の丸いステッカーは、紙皿のパッケージに貼ってあって、可愛かったのでとっておいたもの。 これも、futuraが主体のデザインです。
並べてみると確かに同じ文字。でも、その文字が醸す雰囲気は全然違いますよね!
まず、ハイブランドからサーフショップから日用品までカバーしちゃう「futura」、スゴいです。
このフォントはなんと90年前からあるらしいのです。流行り廃りの激しいこの世の中で90年の風雪に耐えるってよっぽどです。
その点でもかなり信頼できるフォントだと思っています。
そして、文字と文字の間(ま)でブランドの雰囲気を表現しちゃうデザイナーも、ホントスゴい!!(自分のことじゃないですよっ)
文字だけのロゴのデザインって、簡単そうに見えるかもしれませんが、前述のように文字間いじるだけガラッと変わるし、
建物につけるように大きくしたり、タグにつけるように小さくしたり、背景が変わったりしても耐えられるように想定して・・・、シンプルなだけに奥が深いんです!!
美しい文字組みを出来るようになるには、山登りの如く、本当にコツコツと積み上げていかなきゃいけません。
それも、「木を見て森を見ず」じゃなくって、「木を見て地球を想ふ」みたいな感じで。(!?)
体力(感覚)はもちろん、知識、ツール、テクニック、経験、すべてが必要だと思います。
ま、感覚だけでポポーーーン!ってできちゃう人もいるかもしれませんけどね。
私はまだまだ、やっと3合目あたりまで来れたかも!?という感じです。
このように、デザイナーといっても日々地味な作業の繰り返し。
客観的に見ると、「 パソコンに向かって何時間も何やってんだろ!?」ってことも、すべては、何かを「伝えたい」から。
皆さまの目に触れて、ちょこっとでも関心を持ってもらったり、内容に興味持ってもらえたら、それで成仏しますから!!!
そんなデザイナーの「念」が込もったフォントたちは、きっと身近にゴロゴロしてます。
街じゅうのチラシ、美味しいチョコレートの箱、
旅先の店、新聞の隅、交差点でも、夢の中でも。
(こんなとこにあるはずもないの〜に〜〜♪)
皆さまも見つけてみてくだいさいねー!
つづっく